在全球市场中,外贸企业需要通过优化网站来提升在谷歌搜索引擎中的表现,以便吸引更多的海外客户。自适应设计(Responsive Design)能够根据用户设备的屏幕大小和分辨率自动调整网站布局,从而提升用户体验,是谷歌SEO优化的重要策略之一。作为一家提供专业谷歌SEO优化服务的公司,慧新软件深知自适应设计对SEO优化的重要性,并通过自适应设计策略帮助外贸独立站提升其在谷歌搜索结果中的排名表现。本文将深入探讨自适应设计在外贸网站SEO中的作用及其具体实施策略,为企业提供有效的设计与优化建议。
一、自适应设计在谷歌SEO优化中的重要性
自适应设计能够让网站在不同设备上都能够保持良好的显示效果和用户体验。以下几点阐述了自适应设计对谷歌SEO优化的重要性:
1. 提升移动端友好度,优化谷歌SEO表现
自适应设计能够根据不同设备的屏幕尺寸自动调整网站布局和内容显示,确保网站在台式机、平板电脑和手机上的显示效果一致。谷歌在其排名算法中已明确表示,移动端友好性是影响排名的重要因素之一。通过采用自适应设计,网站能够提升在移动设备上的用户体验,从而提升移动端的SEO表现。
2. 提升页面体验得分
谷歌在2021年引入了“页面体验(Page Experience)”作为排名算法的一部分,页面体验得分包括了页面加载速度、响应能力、视觉稳定性等多个指标。自适应设计能够帮助网站优化这些指标,从而提升页面体验得分,进而提升谷歌SEO表现。
3. 避免重复内容与提升抓取效率
自适应设计使用同一个URL来呈现不同设备上的内容,避免了使用不同URL或子域名(如m.example.com)所带来的重复内容问题。这样不仅能够提升谷歌爬虫的抓取效率,还能够集中所有设备的流量与链接权重,提升整体SEO表现。
4. 提升用户体验,降低跳出率
良好的用户体验是谷歌排名算法的重要组成部分。自适应设计能够根据不同设备的特性自动调整内容布局与交互方式,确保用户在任何设备上都能够获得良好的体验,从而降低跳出率(Bounce Rate)和提升用户在页面上的停留时间(Dwell Time)。
5. 提升网站的可访问性与使用率
自适应设计能够提升网站的可访问性,确保不同设备、不同分辨率的用户均能够顺畅访问网站内容。这不仅能够提升谷歌对网站的抓取与索引效果,还能够提升用户在不同场景下的使用率,从而提升整体SEO表现。

二、慧新软件的自适应设计策略与优化技巧
作为一家专业的谷歌SEO优化服务公司,慧新软件通过系统化的自适应设计策略,帮助外贸独立站提升其在谷歌搜索结果中的表现。以下是慧新软件在自适应设计优化中的具体策略与技巧:
1. 采用流体网格布局(Fluid Grid Layout)
流体网格布局是一种基于百分比单位的布局方式,它能够根据设备的屏幕宽度自动调整页面元素的宽度和位置。慧新软件通过采用流体网格布局,确保网站在不同设备上能够保持一致的显示效果和布局结构。
(1)实施方法
- 使用CSS的
max-width、min-width、percentage等属性设置页面元素的宽度和高度,确保页面布局能够根据屏幕宽度自动调整。 - 使用CSS网格(CSS Grid)或Flexbox布局,确保页面元素在不同设备上能够自动调整排列方式。
- 避免使用固定宽度的元素(如
width: 600px;),而是使用相对单位(如width: 50%;),确保页面元素能够随屏幕宽度自动调整。
(2)优化效果
通过流体网格布局的应用,客户网站在台式机、平板电脑和手机上的显示效果更加协调一致,页面布局更加灵活,整体用户体验显著提升。
2. 使用媒体查询(Media Queries)优化样式
媒体查询是自适应设计中最常用的CSS技术之一,它能够根据设备的特性(如屏幕宽度、分辨率)应用不同的样式规则,从而实现针对不同设备的定制化显示效果。
(1)实施方法
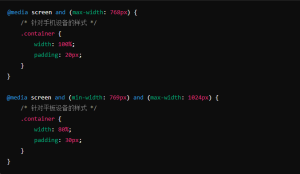
- 使用CSS媒体查询设置不同设备上的样式规则,如:

- 针对不同设备设置字体大小、图片大小及页面布局,确保所有内容在不同设备上均能够清晰显示且易于阅读。
- 使用
display: none;在小屏幕设备上隐藏不必要的页面元素(如大图、广告),减少加载时间并提升用户体验。
(2)优化效果
经过媒体查询优化后,客户网站在不同设备上的样式显示更加优化,页面在不同设备上的可读性和交互性显著提升,整体用户体验得分提升约30%。
3. 使用响应式图片(Responsive Images)优化加载速度
响应式图片技术能够根据设备的屏幕大小加载不同分辨率的图片,从而避免加载过大或过小的图片文件,提升页面加载速度,优化用户体验。
(1)实施方法
- 使用
srcset和sizes属性根据设备的屏幕宽度加载不同分辨率的图片:<img src="image-800.jpg"
srcset="image-400.jpg 400w, image-800.jpg 800w, image-1200.jpg 1200w"
sizes="(max-width: 768px) 400px, (max-width: 1024px) 800px, 1200px"
alt="Responsive Image Example">
上述配置表示在屏幕宽度小于768px时加载400px宽度的图片,宽度在768px-1024px之间时加载800px宽度的图片,宽度大于1024px时加载1200px宽度的图片。
- 使用
picture标签根据设备的支持情况加载不同格式的图片(如WebP、AVIF),进一步提升加载速度和图片质量。
(2)优化效果
经过响应式图片优化后,页面的加载时间显著缩短,特别是在移动设备上的加载速度提升了约40%,用户体验和SEO表现显著提升。
4. 优化页面加载速度与核心网络指标(Core Web Vitals)
页面加载速度与谷歌的核心网络指标(Core Web Vitals)密切相关,是影响谷歌SEO表现的重要因素之一。慧新软件通过优化页面加载速度和核心网络指标,提升整体SEO表现。
(1)实施方法
- 优化页面资源加载顺序:使用异步加载(
async)或延迟加载(defer)非关键JavaScript文件,避免阻塞页面的渲染过程。 - 压缩CSS与JavaScript文件:使用压缩工具(如UglifyJS、CSSNano)压缩CSS与JavaScript文件,减少文件体积。
- 使用CDN加速静态资源:将静态资源(如图片、CSS、JavaScript文件)托管到CDN上,提升全球用户的访问速度。
- 启用延迟加载(Lazy Loading):为图片和视频设置
loading="lazy"属性,仅在用户滚动到可见区域时加载,减少初始页面加载时间。
(2)优化效果
经过页面加载速度与核心网络指标的优化后,客户网站的LCP(最大内容渲染时间)得分显著提升,首次输入延迟(FID)降低约30%,整体页面体验得分提升,谷歌SEO表现显著改善。
5. 采用响应式导航菜单设计
导航菜单是用户在网站上进行浏览和交互的重要元素。采用响应式导航菜单设计能够根据设备的屏幕大小自动调整菜单显示方式,提升用户在不同设备上的浏览体验。
(1)实施方法
- 使用折叠式导航菜单(Hamburger Menu):在小屏幕设备上使用折叠式导航菜单,隐藏不必要的导航项,并在点击菜单图标时展开菜单。
- 优化导航项的排列方式与字体大小:根据屏幕宽度调整导航项的排列方式和字体大小,确保所有导航项均能够清晰显示且易于点击。
- 优化导航菜单的交互方式:在移动端设备上使用触摸事件优化菜单交互,提升用户体验。
(2)优化效果
经过响应式导航菜单优化后,客户网站的移动端导航体验显著提升,用户在移动设备上的跳出率降低了约20%,用户在页面上的停留时间增加,整体SEO表现改善。
6. 测试与持续优化
自适应设计需要在不同设备和浏览器中进行全面测试,确保所有设备和浏览器均能够获得一致的显示效果和用户体验。慧新软件通过一系列测试工具和策略,持续优化自适应设计效果。
(1)实施方法
- 使用Google Chrome的开发者工具(DevTools)测试不同设备上的显示效果,并优化样式和交互。
- 使用工具(如BrowserStack、CrossBrowserTesting)测试不同浏览器和设备上的兼容性,确保所有用户均能够获得一致的体验。
- 定期分析Google Analytics中的设备分布数据,根据设备使用情况进一步优化自适应设计策略。
(2)优化效果
经过全面测试与持续优化后,客户网站在不同设备和浏览器上的显示效果更加稳定一致,整体用户体验和SEO表现稳定提升。
三、慧新软件的自适应设计成功案例
以下是慧新软件为某跨境电子商务网站实施自适应设计优化的实际案例:
- 案例背景 客户是一家面向全球市场的跨境电子商务企业,由于缺乏自适应设计,导致在移动端设备上的用户体验较差,跳出率高达60%,影响了整体SEO表现和转化率。
- 解决方案
- 采用流体网格布局与媒体查询优化页面样式,确保页面在不同设备上的显示效果一致。
- 使用响应式图片技术优化图片加载速度,提升移动端用户体验。
- 优化页面加载速度与核心网络指标,提升整体页面体验得分。
- 实施响应式导航菜单设计,优化移动端设备上的导航体验。
- 优化效果 优化后,客户网站在移动端的跳出率从原来的60%降低至35%,用户在移动设备上的停留时间增加了约40%,整体转化率提升了25%,谷歌SEO排名显著提升。
四、自适应设计实施中的常见误区与注意事项
尽管自适应设计能够显著提升谷歌SEO表现,但在实际实施中也存在一些常见误区和注意事项:
- 忽视核心网络指标优化 仅通过自适应设计调整页面布局而忽视页面加载速度和核心网络指标优化可能导致用户体验下降。慧新软件会同步优化页面加载速度和核心网络指标,提升整体SEO表现。
- 过度隐藏内容 在小屏幕设备上过度隐藏内容可能导致用户无法获取完整信息,影响用户体验。慧新软件会根据页面内容的重要性进行合理调整,确保内容在所有设备上均能够清晰展示。
- 忽视导航与交互体验 仅优化页面样式而忽视导航和交互体验可能导致用户在不同设备上的使用体验不一致。慧新软件会同步优化导航与交互设计,确保用户能够在不同设备上流畅操作。
五、结论
自适应设计是提升外贸独立站谷歌SEO表现的重要策略之一。通过优化页面布局、图片加载、导航设计和页面加载速度,慧新软件能够帮助外贸企业显著提升用户体验和谷歌SEO表现,从而在全球市场中获得更多的流量和业务机会。
希望本文能够帮助您更好地理解自适应设计在谷歌SEO中的作用,并为您的SEO优化策略提供有效的参考和指导。如果您希望进一步提升SEO效果,慧新软件将为您提供一站式的自适应设计与SEO优化解决方案,助力您的外贸业务在全球市场中脱颖而出。